前回から引き続きまとめていきます!

メディア
画像
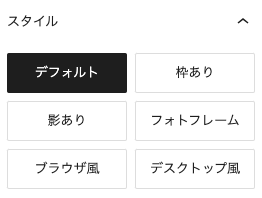
デフォルト

角丸

枠あり

影あり

フォトフレーム

ブラウザ風

デスクトップ風

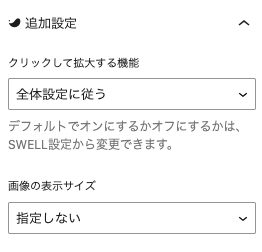
その他の設定


ギャラリー
キャプションなし


キャプションあり




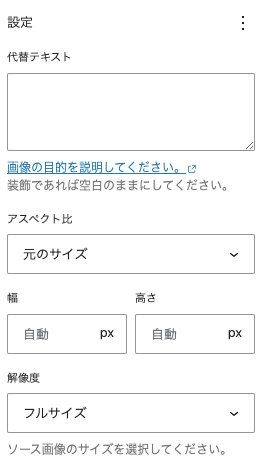
カラム数、解像度、リンク先、クリックして拡大する機能の設定が変更可能。
音声
自動再生、ループ、プリロード(ブラウザーデフォルト・自動・メタデータ・なし)を選択可能。
カバー★

ここタイトルを入力
コンテンツの配置、固定背景、繰り返し背景、フォーカルポイント、テキスト、見出し、オーバーレイカラーの設定が可能。

うまく使えばおしゃれなトップページが作成できそう!
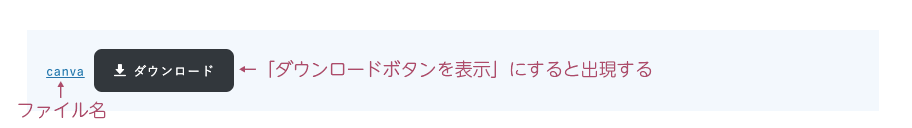
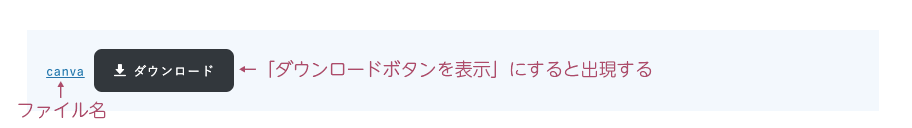
ファイル
ダウンロードしていただけるようなファイルがないので、サンプルイメージのみで失礼します。
閲覧画面ではこんな感じ


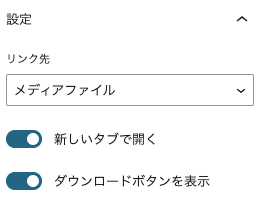
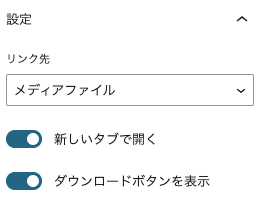
その他の設定


リンク先(メディアファイル・添付ファイルのページ)、背景色の変更が可能。
メディアとテキスト★
デフォルト


Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
カード型


Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
ブロークングリッド


Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
メディアの幅、メディアの表示位置(右・左)、テキスト、背景の色変更が可能。
動画


その他の設定




デザイン
ボタン
塗りつぶし
輪郭
テキスト、背景の色変更が可能。
カラム★
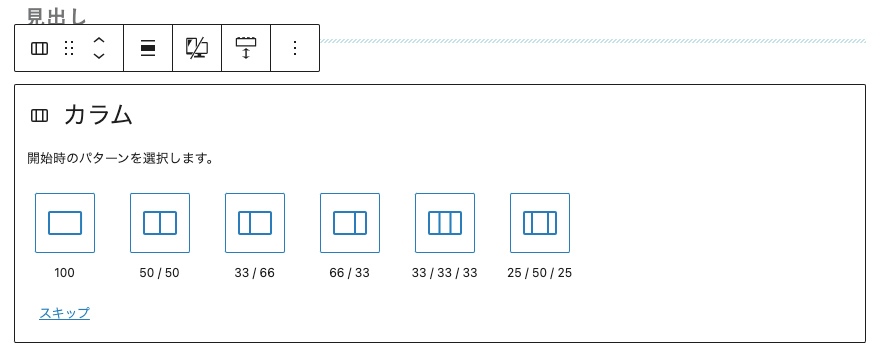
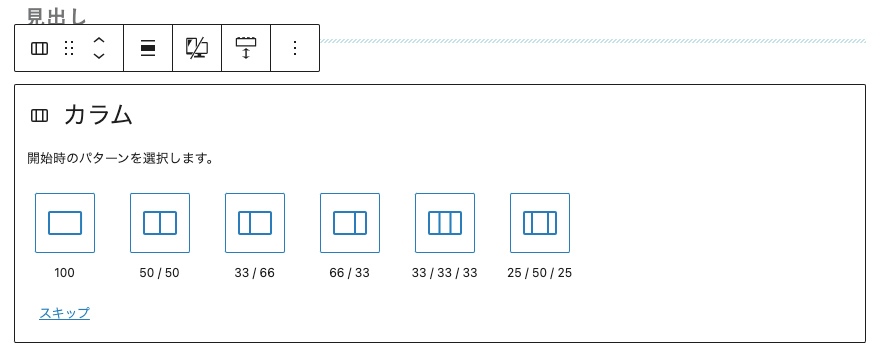
編集画面はこんな感じ


デフォルト
1カラム
2カラム
ボーダー:グレー
1カラム
2カラム
ボーダー:メインカラー
1カラム
2カラム
ボーダー:シャドウ
1カラム
2カラム
その他の設定


カラム数は最大6個まで。テキストと背景の色変更が可能。
グループ★
いろいろなブロックをまとめて一つのグループにする。
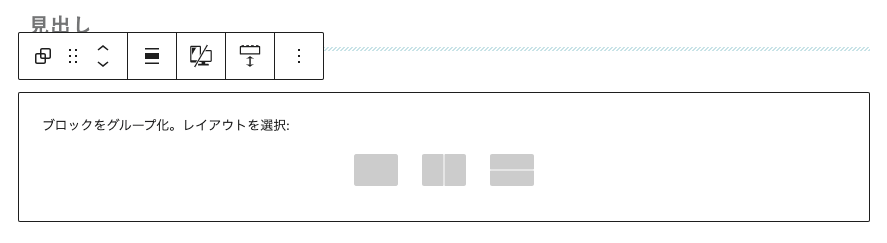
編集画面はこんな感じ


1カラム・2カラム(左右or上下)が選択可能ですが、2カラムにした場合は「横並び」「縦積み」に変更されます。
わかりやすくするため、グループブロックにボーダーで枠を設定しました。



ブロックおぼえがき その1はこちら




ボーダー設定、スタイル設定、テキストと背景の色変更が可能。
横並び★
ブロックを横に並べる



ふきだし入れてみた
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
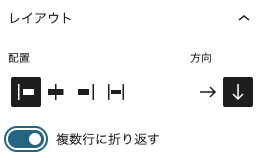
レイアウトの設定


ボーダー設定、スタイル設定、テキストと背景の色変更が可能。
縦積み★
ブロックを縦に積む



ふきだし入れてみた
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
レイアウトの設定


ボーダー設定、スタイル設定、テキストと背景の色変更が可能。
グリッド★
各グリッドに挿入したもの(左から):画像、リスト、段落(ボーダー付き)、画像


- グリッド
- どうやって使うのか
- いまいちわからない…
でも使いこなせたらデザインの幅が広がるかも。


- レイアウトは「自動」か「手動」かを選択
- 最小列幅は自動の場合:px/rem/emで変更、手動の場合:カラム数で変更
ボーダー設定、スタイル設定、テキストと背景の色変更が可能。
続き
このブロックより前のコンテンツを、アーカイブページの抜粋に表示します。本記事では使用していません。
編集画面ではこんな感じ


「続きを読む」の文字は変更可能。コンテンツ全文ページで抜粋を非表示にすることが可能。
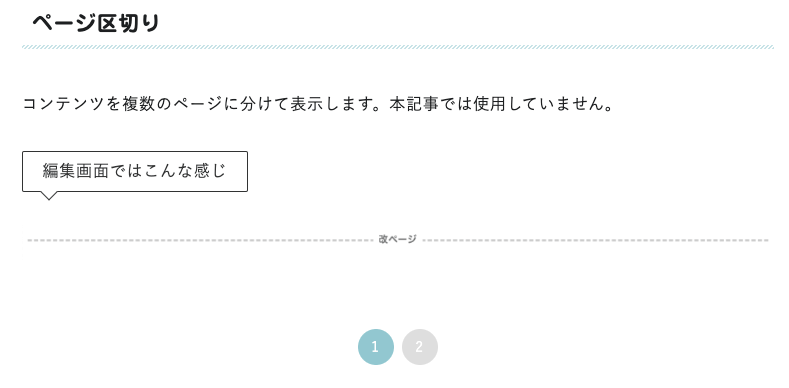
ページ区切り
コンテンツを複数のページに分けて表示します。本記事では使用していません。
編集画面ではこんな感じ


閲覧画面ではこんな感じ






区切り
水平の区切りを使って、アイデアやセクションの間で改行します。
デフォルト
幅広線
ドット
色の変更が可能。
使うとこんな感じ
あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。
またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われます。
スペーサー★
編集画面ではこんな感じ


閲覧画面ではこんな感じ
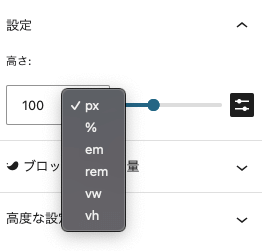
ブロックの間に、高さをカスタマイズ可能な余白を追加します。
↑実はここに100pxのスペーサーを配置しています。
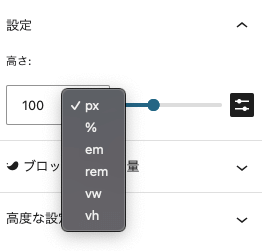
高さの設定


USEFUL BLOCKS(プラグイン)
ぽんひろ.comのぽんひろさんと、SWELL開発者の了さんが共同で開発されたブロックプラグインです。無料でも使用できますが、有料のPRO版にするとカスタマイズ性が上がります。



そのうちPRO版を購入したいな〜


CVボックス
比較ボックス
アイコンボックス
棒グラフ
評価グラフ
ウィジェット★
アーカイブ
ドロップダウンでの表示、投稿数を表示、年・月・週・日での表示が可能
カレンダー
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |
テキスト、背景の色変更が可能。
カテゴリー一覧
ドロップダウン・投稿数・最上位レベルのカテゴリーのみ・空のカテゴリー・階層での表示が可能。
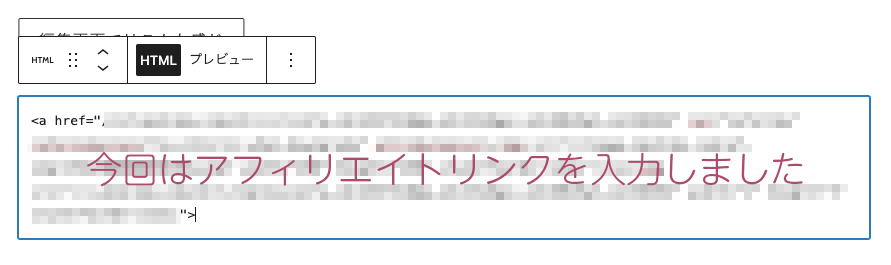
カスタムHTML
編集画面ではこんな感じ
※「プレビュー」をクリックすると編集内容が確認できます。


閲覧画面ではこんな感じ


最新のコメント
はじめまして!ブログへお越しくださり、さらにコメントまでありがとうございます!!…
はじめまして。記事拝見しました。 私自身、サイト・ブログを運営していて、支援ペー…
たかはし様もライブ参加お疲れ様でした! 「灰桜」は、春なので入れておいたという感…
ライブ参戦お疲れ様でした! 私も参戦したので、ライブを振り返られるとてもいいレポ…
こんにちは。コメントありがとうございます! オンラインミーティングは、入学する生…



表示できるコメントがない…
アバター、日付、抜粋の表示設定、表示するコメント数の設定が可能。
最新の投稿
- ALI PROJECTアルバム「Underground Insanity」リリースイベント@東京 参加レポ
- ホテル雅叙園東京 和のあかり×百段階段2025〜百鬼繚乱〜 後編
- ホテル雅叙園東京 和のあかり×百段階段2025〜百鬼繚乱〜 前編
- 勇侠園遊会2025「浅草弥栄〜納涼夏祭り」参加レポ
- 大好きな愛犬に寄せて
その他の設定




テキスト、背景の色が変更可能。
固定ページリスト
RSS
項目数、投稿者・日付・抜粋の表示設定が可能。
検索
幅25%、ボタン外側
幅50%、ボタン内側
幅75%、ボタンなし
幅100%、ボタンのみ
幅(pxまたは%)テキスト、背景の色変更が可能。
ショートコード
ショートコードに
[review_stars 4.5]と入れてみました↓



おお!すごい!
SWELLで使えるショートコートについて、詳しくは公式の記事をご覧ください。


ソーシャルアイコン
ソーシャルメディアのプロフィールまたはサイトにリンクするアイコンを表示します。
対応しているソーシャルメディア






デフォルト
ロゴのみ
カプセル形
その他の設定


アイコンの色、背景の色変更が可能。
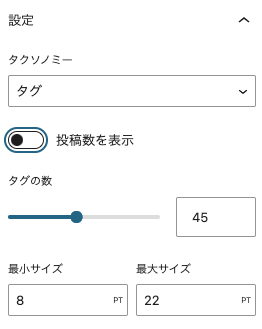
タグクラウド
デフォルト
Adobe Adobe Stock ALI PROJECT Google AdSense Go to Travel Photoshop PR Revolut SWELL WordPress アプリ アメリカ カナダ デビットカード マルタ ヨーロッパ ライブ レビュー ワーキングホリデー 北米 国内 大阪 徳島 旅のアイテム 暇つぶし 書籍 東京 海外 画像編集 航空券 語学留学 転職活動 退職
輪郭
Adobe Adobe Stock ALI PROJECT Google AdSense Go to Travel Photoshop PR Revolut SWELL WordPress アプリ アメリカ カナダ デビットカード マルタ ヨーロッパ ライブ レビュー ワーキングホリデー 北米 国内 大阪 徳島 旅のアイテム 暇つぶし 書籍 東京 海外 画像編集 航空券 語学留学 転職活動 退職
その他の設定




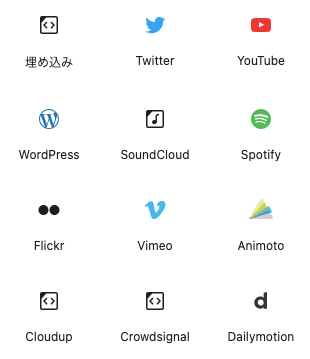
埋め込み
埋め込みができるメディア一覧






Amazon Kindleと、Twitter(X)の埋め込みをしてみました。
Amazon Kindle



気になってる本です
Twitter(X)
パターン
[SWELL] テーブル
メリット・デメリット
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
料金プラン比較表
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
商品比較表
商品比較表2
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
商品比較表3
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
[SWELL] ページ用
カード型のメディアと文章


大きなテキスト
ここは段落ブロックです。文章をここに入力してください。
大きなテキスト
ここは段落ブロックです。文章をここに入力してください。


ブロークン型のメディアと文章


大きなテキスト
ここは段落ブロックです。文章をここに入力してください。
大きなテキスト
ここは段落ブロックです。文章をここに入力してください。


[SWELL] 汎用パターン
マイクロコピーとアイコン付きのボタン
\ ぼたんだよ /
枠線付きのリスト
- リスト
- リスト
- リスト
薄い枠線と背景付きのリスト
- リスト
- リスト
- リスト
ポイントグループ
ここは段落ブロックです。文章をここに入力してください。
- リスト
- リスト
- リスト
カテゴリー導線★








カテゴリー導線B★
※各カテゴリーに見出し(H3)を使用しているため目次にも表示されていますがスルーしてください。
まとめてみた感想



多 機 能 !
WordPressに元々備わっているブロックも種類が多い上に、SWELL独自のブロックがあることでカスタマイズ性がさらに向上しますね。
今回こうしてまとめてみて、自分が全然使っていなかったブロックを知ることができたり、応用できそうなことがわかったりして非常に勉強になりました。やっぱり自分でまとめないと覚えられない。笑
ブロックを活用して、もっとわかりやすい記事・見やすいページを作れるように頑張ります!













コメント