前回、長年の片思いを実らせついにPhotoshopを購入したあまみや。その際に、Adobe Stockの30日間無料お試しを追加していました。
ということで、今回はAdobe Stockを使ってこの記事のアイキャッチを作成してみました!
わたしと同じようなAdobe Stock&Photoshopビギナーさん向けの記事となっております。

記事の最後では、今回Photoshopを勉強するにあたり購入した解説本も紹介しています!
Adobe Stockとは

Adobe Stock は、デザイナー、マーケティング担当者、クリエーター、映像関係者などが、あらゆるクリエイティブプロジェクトに必要な数百万もの高品質で厳選されたロイヤリティーフリー※のアセットにアクセスできるサービスです。アセットの種類には、写真、ベクター、イラスト、テンプレート、3D アセット、ビデオ、モーショングラフィックステンプレート、オーディオトラックなどがあります。
Adobe Stock ナビゲーションバーには、Adobe Fonts やプラグインなど、追加の Adobe Creative Cloud サービスも一覧表示されます。これらのサービスへのリンクを含めて、お客様がより多くの種類のクリエイティブアセットを簡単に見つけられるようにしています。参考までに、これらの追加のクリエイティブアセットは個別にライセンスを取得する必要があり、Adobe Stock プランには含まれていません。
※ロイヤリティーフリーとは
ロイヤリティフリーのアセットでは、ライセンス料を一度だけ支払えば、何度使用しても追加の支払いは必要ありません。ロイヤリティフリーのアセットは、全世界での永続的な使用が許諾されており、エディトリアルコンテンツを除き、適切なライセンスを購入すれば、商業、プロモーション、広告、商品化の目的で使用することができます。
https://helpx.adobe.com/jp/stock/faq.html

ざっくりいうと…Adobeが運営する「素材サイト」って感じ?!



写真とかイラストとか、素材の単位を
「アセット」っていうみたいね
ちなみに「アセット(asette)」は英語で「資産、(個人・会社の)財産、有利なもの、利点、強み」っていう意味らしいです(Weblio先生より)。へー。
無料体験の期限と料金形態
2024/6/1にフォトプランとAbobe Stock30日間無料体験を同時契約したので、Adobe Stockを無料で利用できるのは2024/7/2までです。前日の7/1までに解約しないと、Adobe Stockのサブスクリプションが開始され、3,828円/月の請求が発生します。



使わないなら解約を忘れないようにしなきゃね!
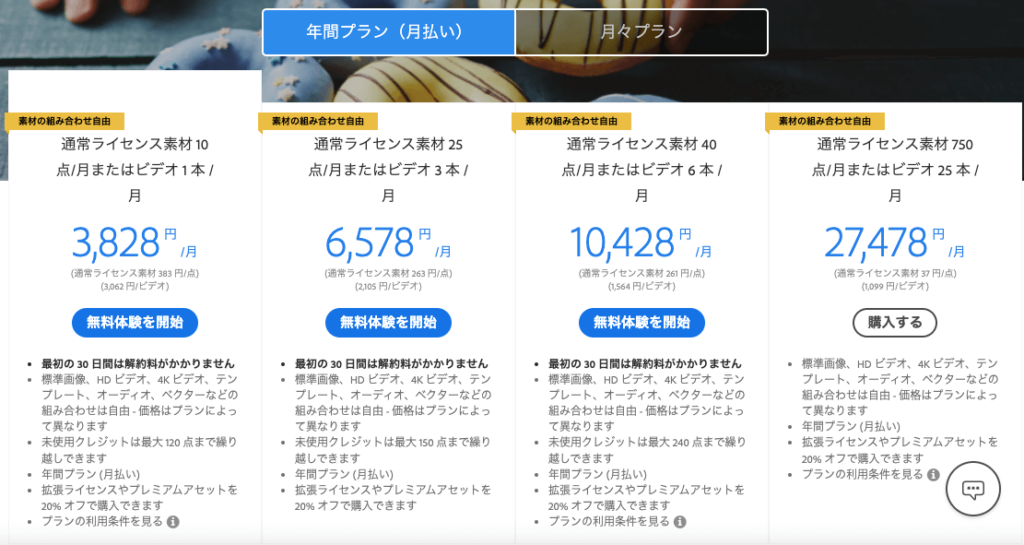
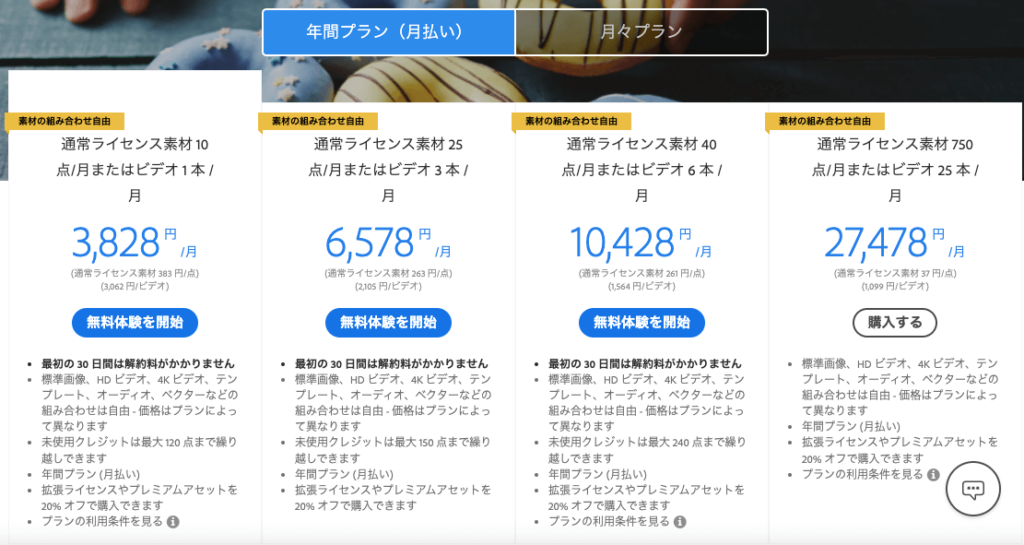
なお、3,828円/月の年間プランでは通常ライセンス素材 10点/月またはビデオ 1本/月までの取得が可能です。
サブスクリプション
Adobe製品お馴染みのサブスクリプション。年間使用料を月払い、または月々払い。




サブスクプランで使用できない素材もある!
一部の素材(拡張ライセンス素材)やプレミアムコレクションなどは、「通常ライセンス素材の10点/月またはビデオ1本/月」には含まれないため、個別で購入する必要があります。
クレジットパック
買い切り型です。毎月利用するのではなく、ある一定の時期にまとめて利用する場合に便利です。クレジットパックは、購入後6ヶ月間有効です(日本の場合)。
プランは5タイプ。価格は6,490円〜132,000円となっており、利用できる素材数によって異なります。
サブスクとクレジットパックを両方購入することも可能です。サブスクで利用できない素材をゲットしたい場合に、クレジットパックを購入し補うという使い方もできます。
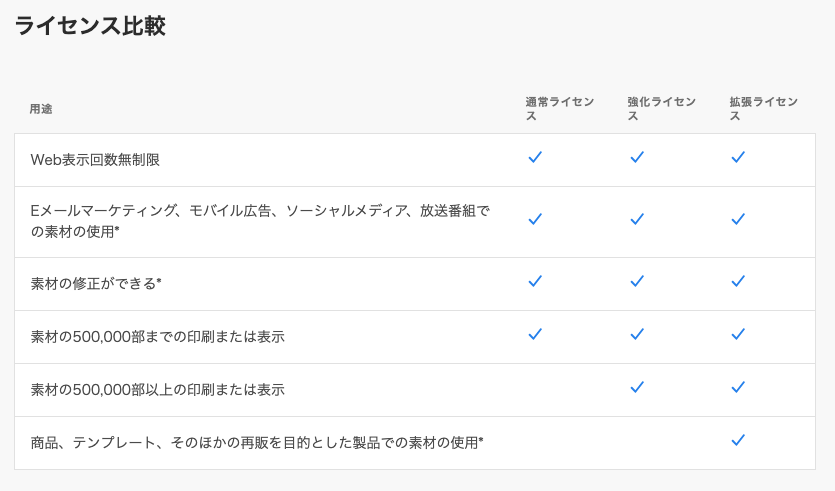
ライセンスの形態
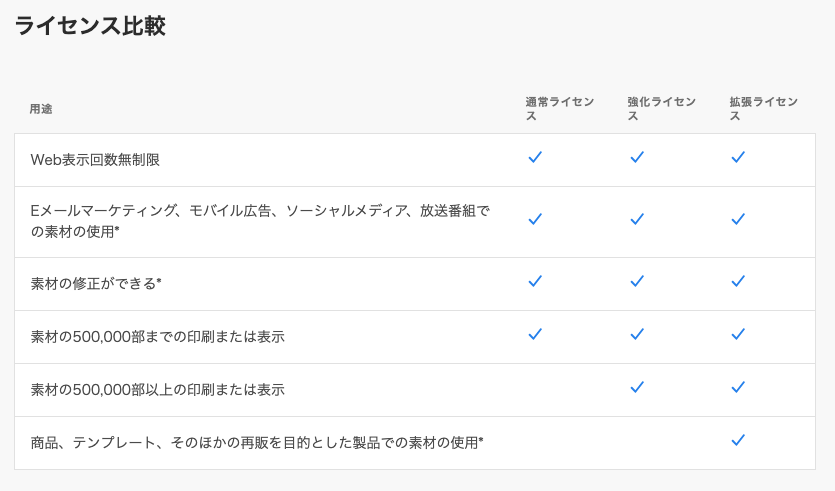
ライセンスには①通常ライセンス ②強化ライセンス ③拡張ライセンスの3種類があります。


わたしの主目的はブログで使用することなので、通常ライセンスで十分です。強化ライセンスや拡張ライセンスはお仕事でAdobe Stockを使うクリエイターさんや企業さん向けですね。
ちなみにアスタリスク*がついている項目は「エディトリアル専用」素材についての注釈があります。エディトリアル用は、報道機関のみが使える素材です。



だいじなことなのでちゃんと確認しておこう〜
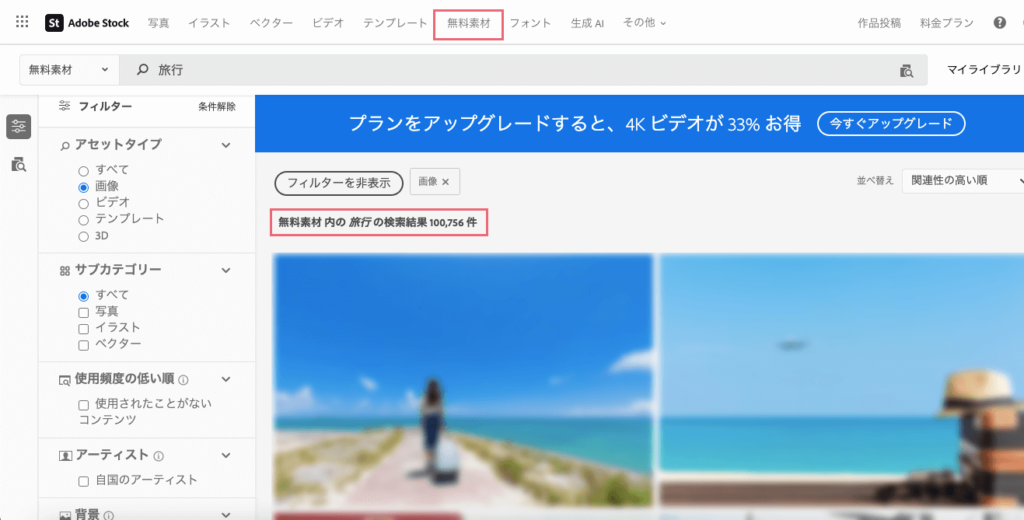
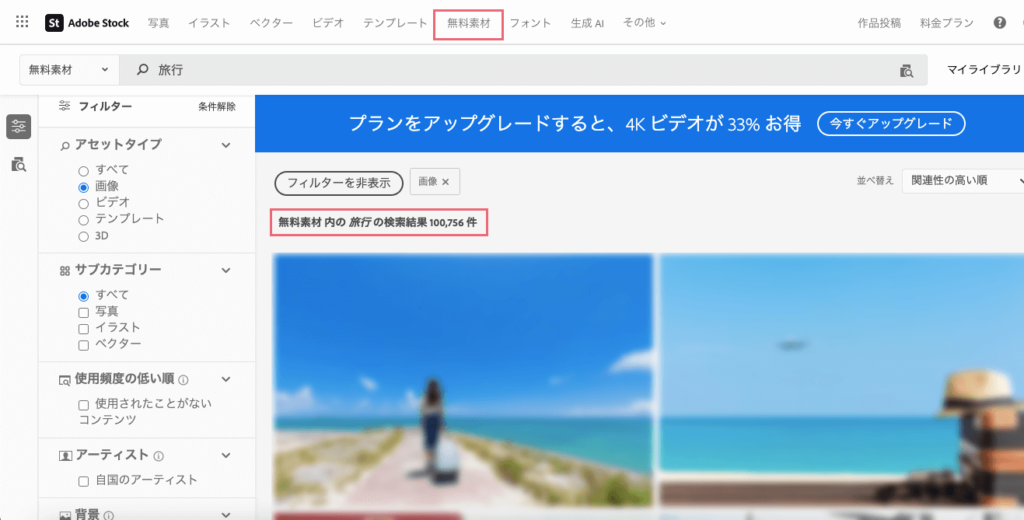
無料素材もあるよ
Adobe Stockには無料で使用可能な素材もたくさんあります!
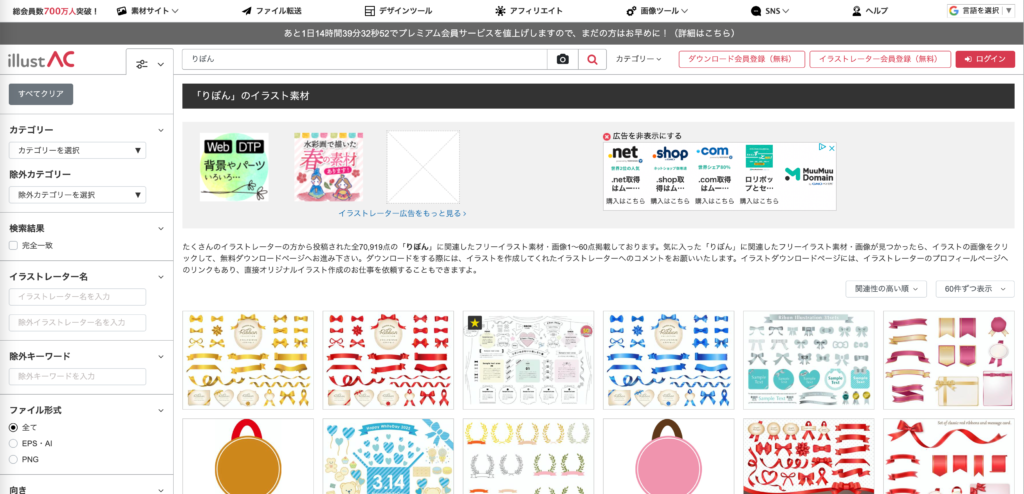
メニューの「無料素材」をクリック。今回は「旅行」で検索してみました。


検索結果は2024/6/22時点で100,756件。お探しのイメージにぴったりの素材が見つかること間違いなし。
無料とはいえクオリティはもちろん高いです。サブスクを解除した後も、無料素材の方でお世話になろうと思います。
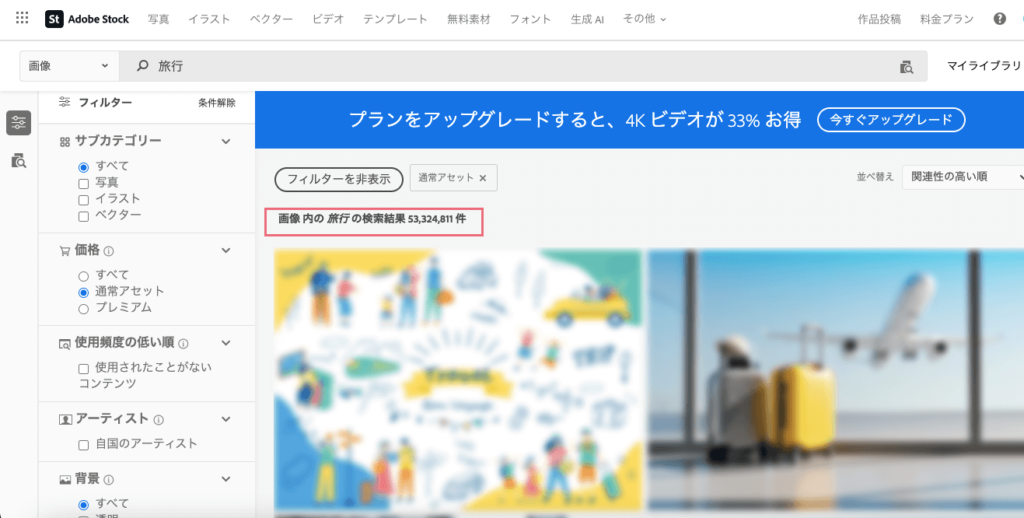
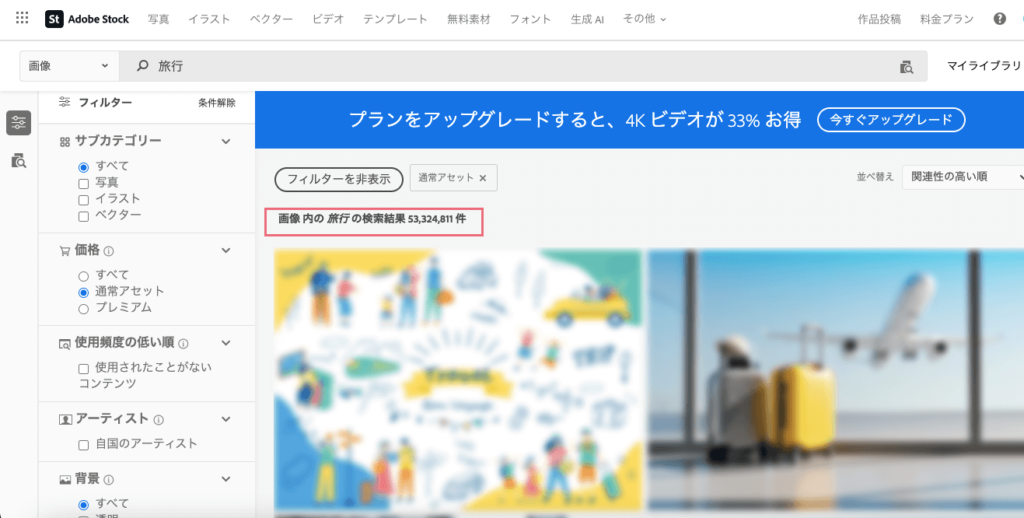
好奇心で、有料プランの方を検索してみたら…


同じく2024/6/22時点で53,324,811件がヒット!桁違い。恐れ入りました…。
ダウンロード数の制限があるかも
無料素材には、1日にダウンロードできる素材数に制限があるようです。
24 時間以内にダウンロードできる無料アセットの数には制限があります。1 日のダウンロード制限は、多くの一般的なユースケースを考慮して設定されています。サブスクリプションを購入することで、いつでも 1 日のダウンロード制限を増やすことができます。
https://helpx.adobe.com/jp/stock/faq.html




具体的な回数が決まっているわけではなさそう。
24時間経てば制限が解除されるようなので、もし上限に達してしまった場合は解除まで大人しく待ちましょう!
簡単3ステップで素材をダウンロード
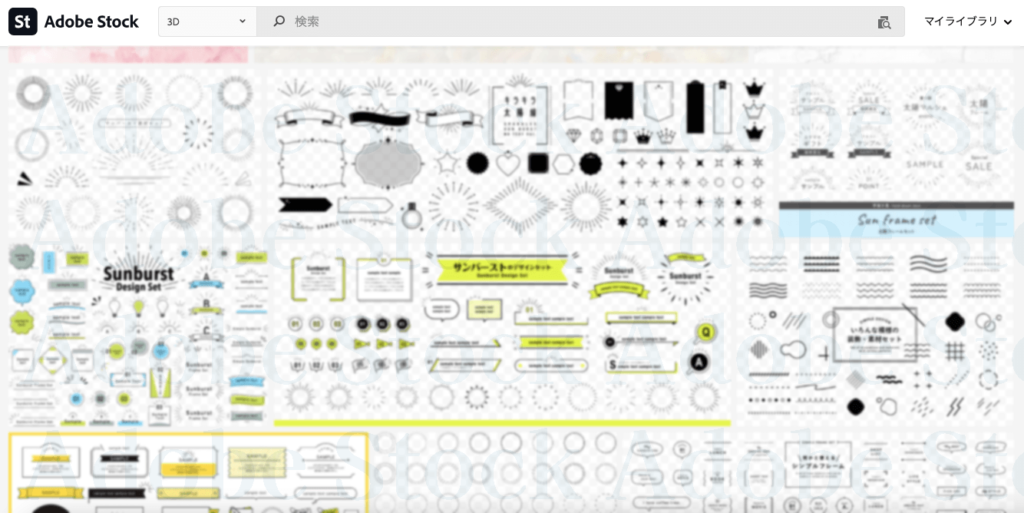
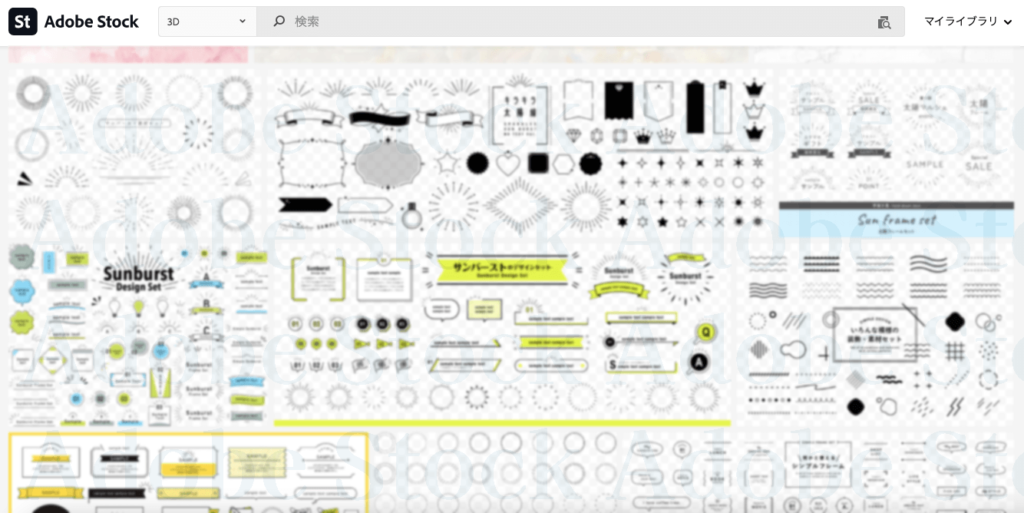
利用が想定される場面:アイキャッチの作成、ブログのメニューアイコンなど。
検索ワード:あしらい、枠、フレーム、吹き出し、手描き、アイコン、見出し、スタンプ、マーカー、サンバースト、矢印
今後使えそうな素材、収録されている素材数が多いもの(お得感を狙うw)を優先して選びました。カテゴリーとしては「グラフィック素材」に分類されるものが多かったです。


上のスクショは「フレーム」で検索した時の画面です。フィルターで検索条件を絞り込むこともできます。



いろんなテイストの素材があって、見ているだけでも楽しいです!


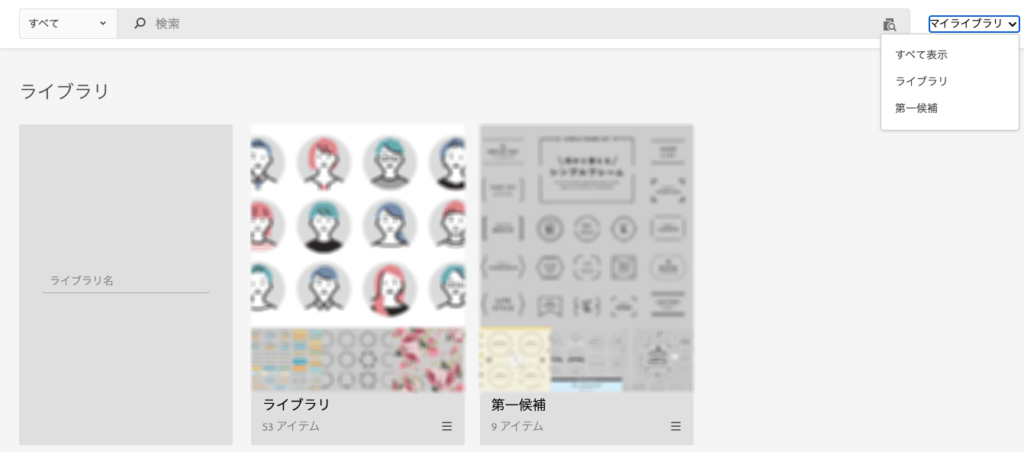
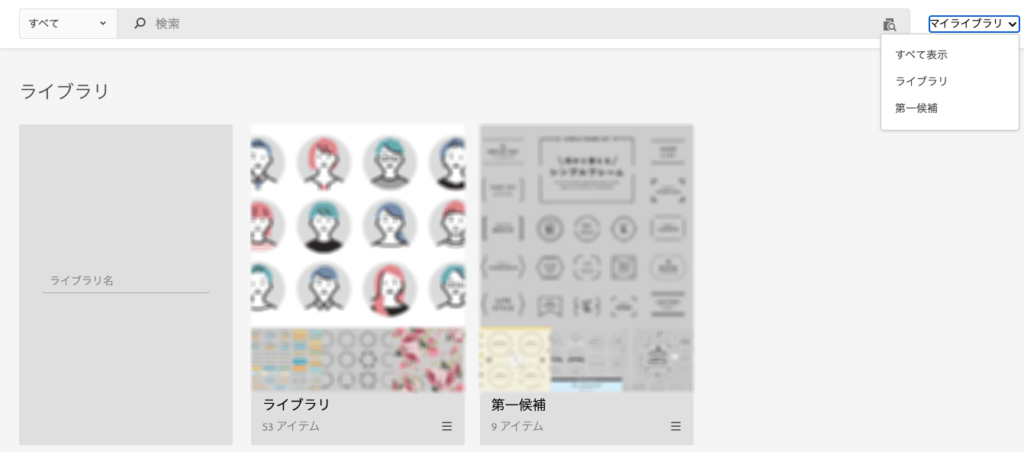
「ライブラリ」に保存した中から、吟味に吟味を重ね、9アイテムにまで厳選しました。「第一候補」という新たなライブラリ(フォルダのようなもの)を作成し、そこに移動しました。





これが正しいライブラリの使い方なのかはわかんないけどね…


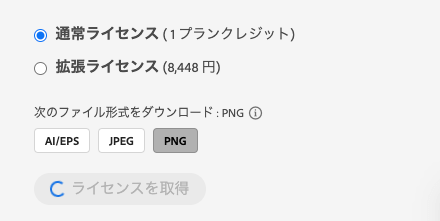
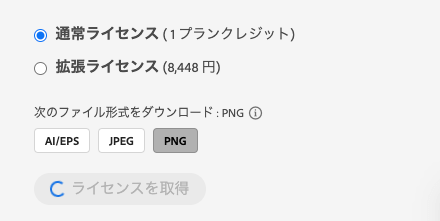
ライセンスの種類と、ファイル形式を選択して「ライセンスを取得」をクリックします。


- ベクター (AI/EPS/SVG): 幾何学模様をベースにしたグラフィックスです。画質を落とさずにサイズ変更できます。Adobe Illustrator 向けです。
- JPEG: 透過に対応していないピクセルベースの画像です。サイズを変更すると画質に影響があります。
- PNG: 背景を透過できるピクセルベースの画像です。サイズを変更すると画質に影響があります。
ライセンスの取得が完了すると、自動で素材のダウンロードが始まります(デフォルト設定なので変更も可)。


しばらく待つと、ダウンロードが完了しました!



果たしてわたしに使いこなせるのか…?!
解約後の素材について
なお、無料期間中に取得した素材は、無料期間終了(解約)後も使用することができます。個人版の場合は、再ダウンロードも可能です。法人/グループ版はまた扱いが違うようなので、対象の方はご注意ください。


未使用のライセンスについては解約後の使用はできないので、解約前に未使用分が残っていないかを確認しましょう。解約するなら使い切ってから!(貧乏性)
使ってみた
ダウンロードした素材でアイキャッチを作ろうと思ったのですが…
ファイルを見てここで新たな事実に気づくあまみや。



素材って、一つのファイルにまとまってるんだね
盲点…!!!!
あまみや、勝手に「素材は1個ずつ別々のファイルとして保存されている」と思い込んでいました…!!!
例えば、先ほどダウンロードした素材は30点で1セット。
Adobe Stock
├1.png
├2.png
…
└30.png
ってなってると思ってた!勝手に!!!!笑
実際は、Adobe Stock.pngという画像ファイルに、30点の素材が集まって一枚の絵状態。(?)
逆に言えばAdobe Stockサイトのプレビュー画面で見たまんまの状態ということです。
Illustratorで編集できるai形式だと、レイヤー分けされてたりするのかな。(イラレ持ってないから未確認)
Adobe Stockユーザーさん(おそらく他の同じようなストックサイトも同じだと思う)にとっては当たり前のことなのかもしれないけど…がっつり初心者ムーブかましてしまいました。思い込み怖い。勉強になりました。



え、じゃあどうやって使うのこれ
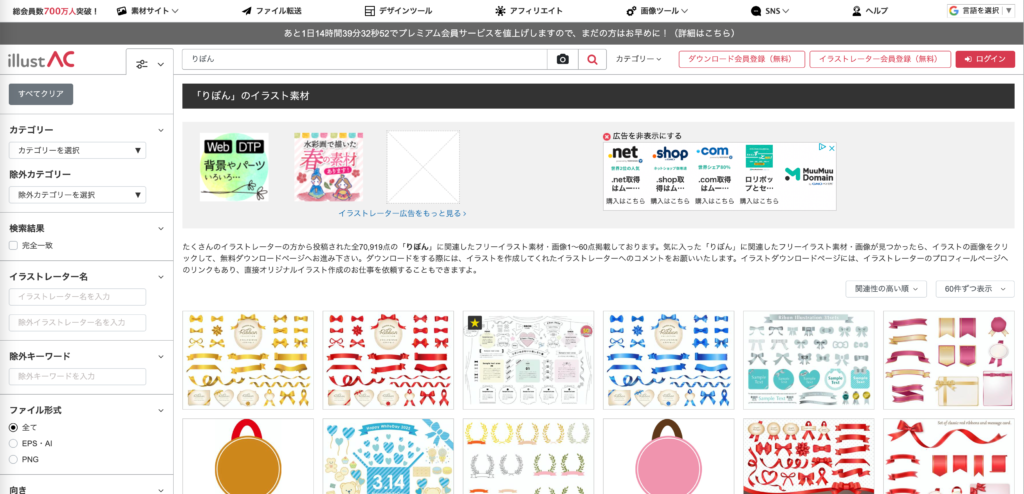
調べてみると、まさにわたしが知りたかったことが書かれている記事を発見しました!
Adobe Stockではなく、ACワークスという会社が運営する素材サイト関連の記事になります。


たくさんのイラストを集めて1つにまとめたセットイラストは、AI形式でダウンロードされる事を想定して作成されている素材です。
セットイラストをPNGやJPGデータでダウンロードしていただいた場合は、サムネイル画像で表示されております通りの1枚画像がダウンロードされますので、お手持ちの画像編集ソフトで切り抜きや色変更をしてご利用くださいませ。
https://help.freebie-ac.jp/detail/42



なるほどね〜
セット素材をPhotoshopで使うには工夫が必要かも
セット素材から一部を切り抜く方法
ネットで調べたり、実際にフォトショで試行錯誤した結果…
セット素材の切り抜きはこんな感じでやることにしました。(暫定です)
もっと他にいい方法、スムーズなやり方があるかもしれないというのは重々承知しています…。
「こっちのほうがやりやすいよ!」という方法がありましたらぜひ教えてください!!ぜひ!!!


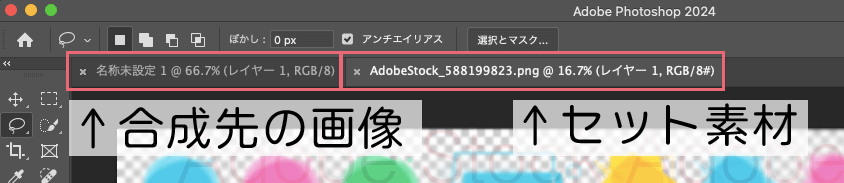
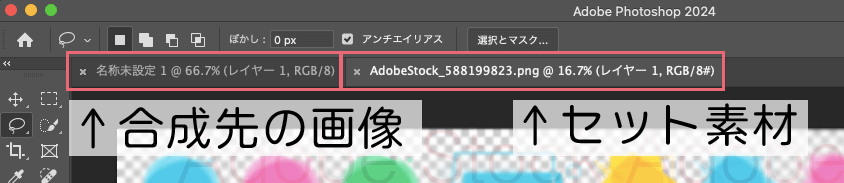
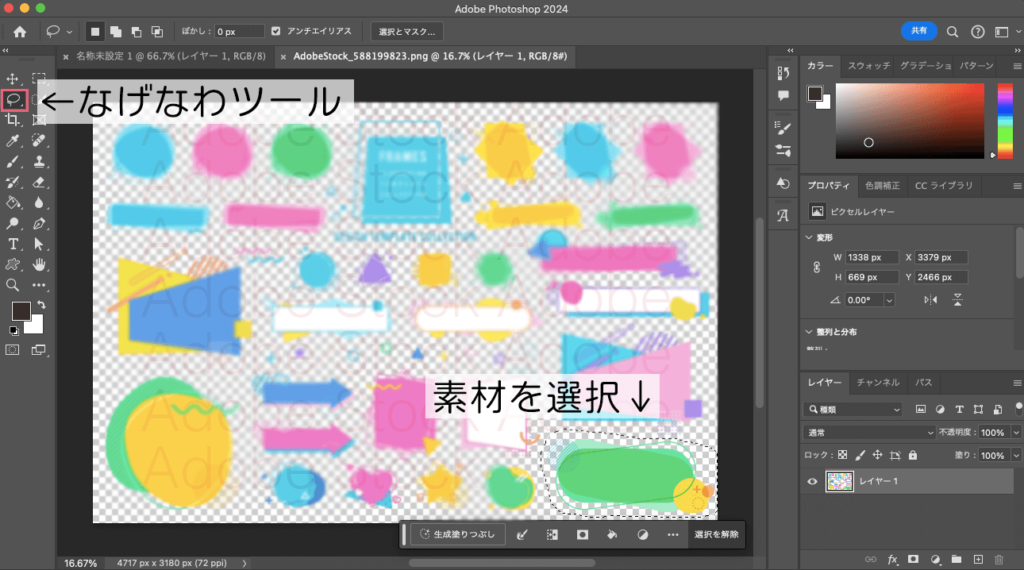
今回は「名称未設定1」にセット素材(AdobeStock_…png)の一部を合成したいと思います


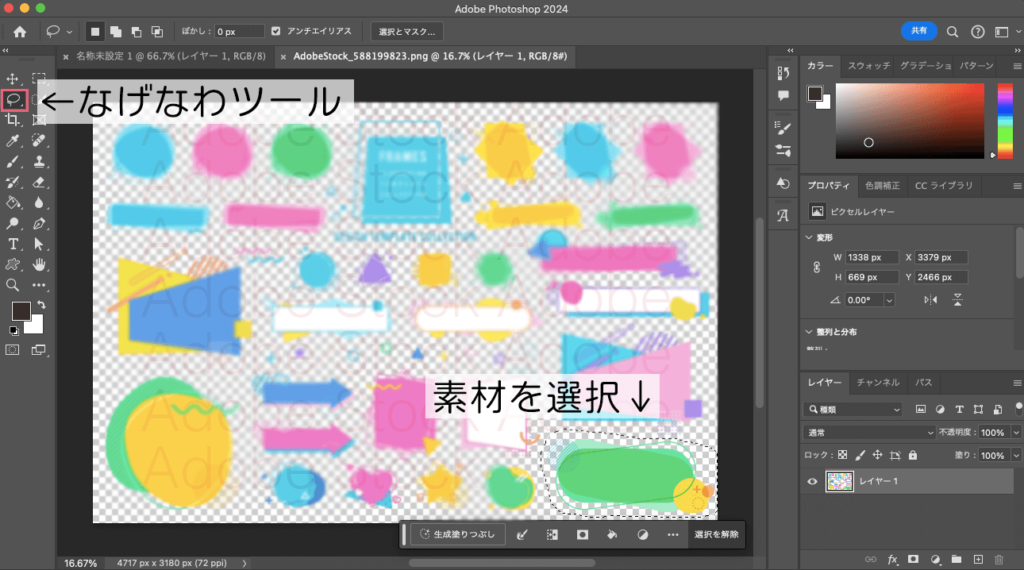
右下の素材を選択しました。
必要な部分が過不足なく選択できるなら、長方形や楕円形ツールで選択してももちろんOKです。


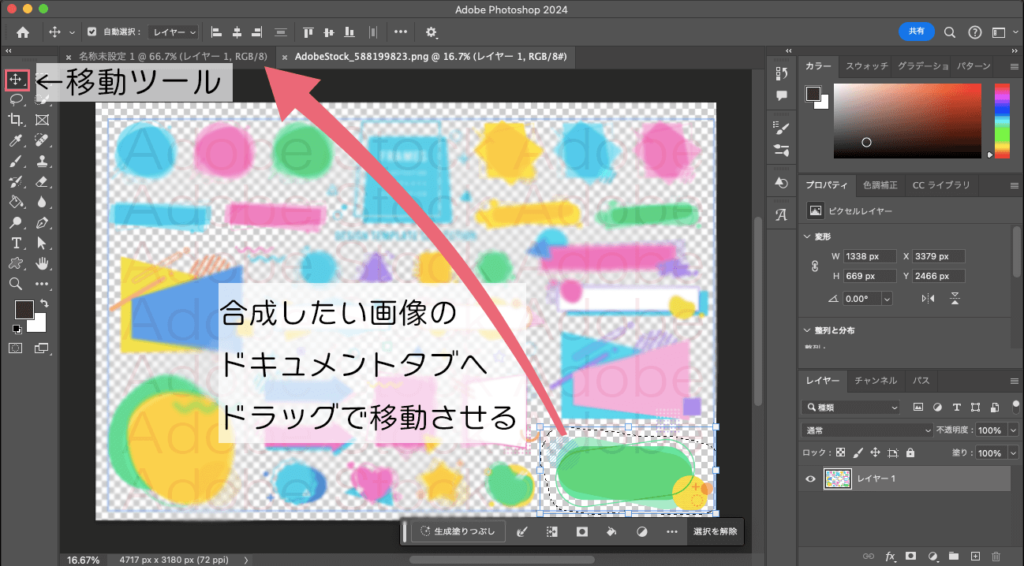
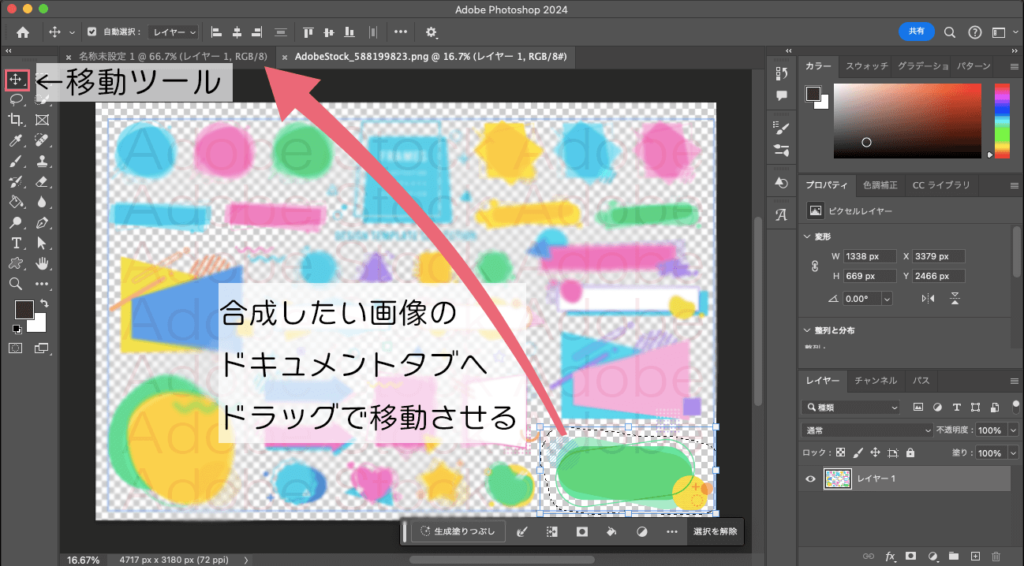
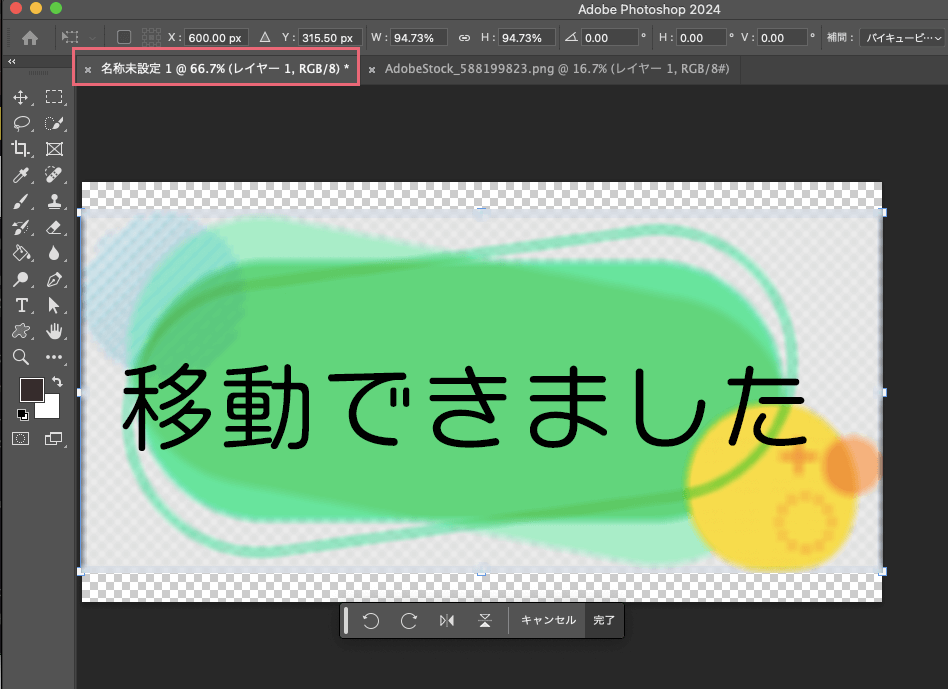
バウンディングボックス(選択対象を囲っている四角が8個ある境界線。スクショでは水色の線のやつ)が表示されていることを確認して、引っ越し先のタブ(名称未設定1)を目掛けてギュイーン!とゴリ押しで移動させます。



実際にやってみると「ギュイーン!」の意味がわかる…はず…


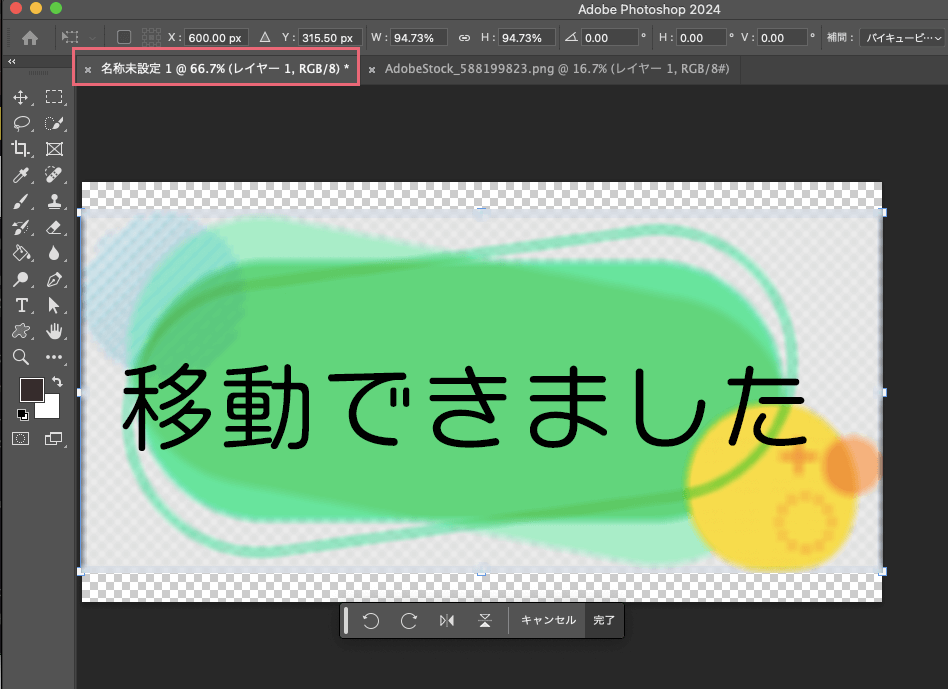
「名称未設定1」にどどーん!と移動ができました。


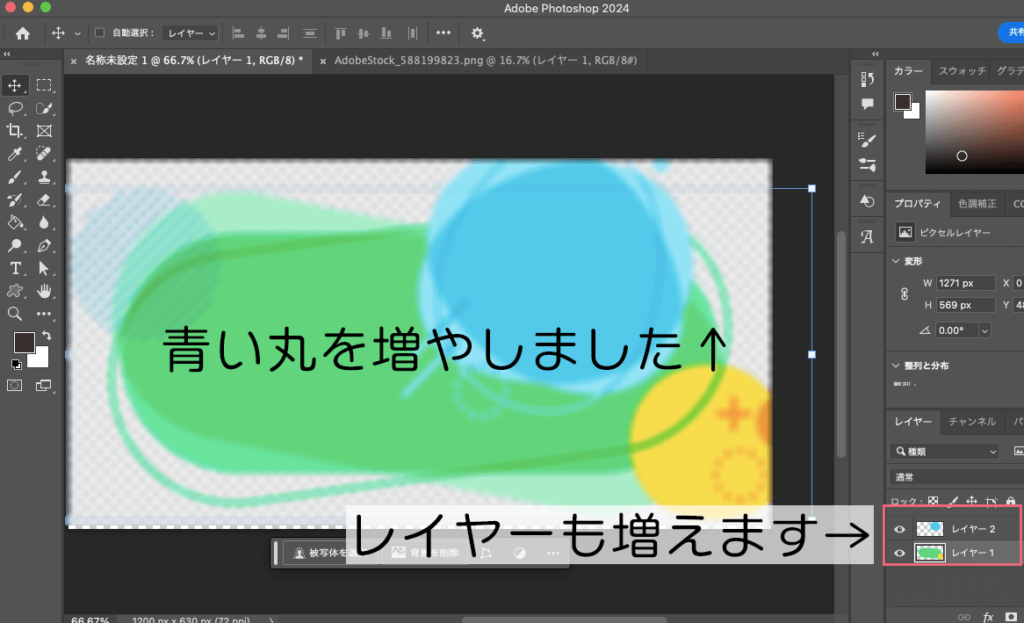
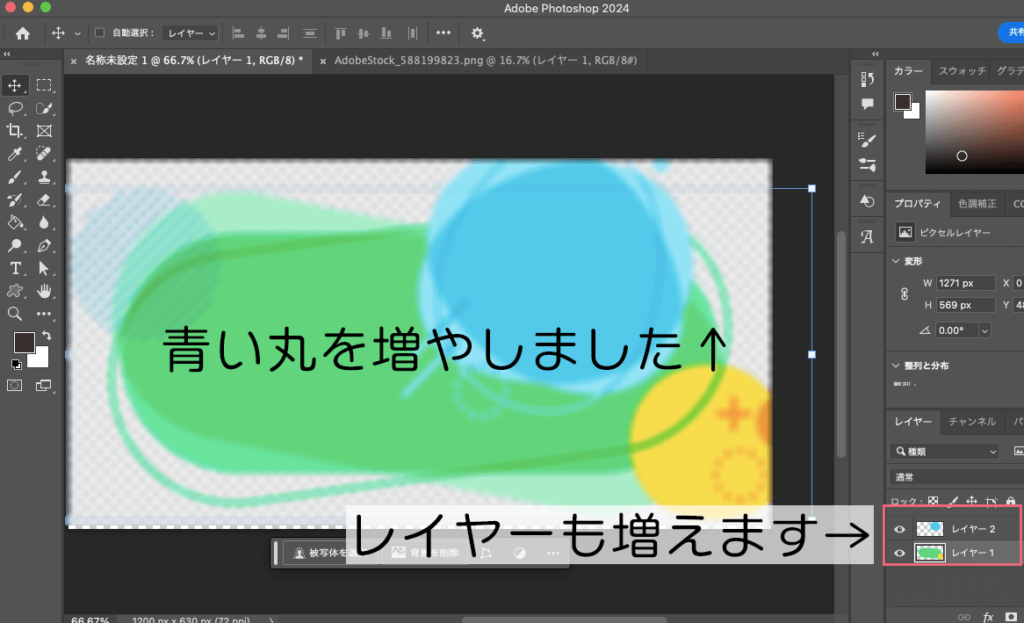
サイズを調整したり、他の素材も持ってきたり、文字入れをしたり…
いい感じに編集します。
そして完成したのが…


こちらのアイキャッチです!



なんか……



すごくうるさい



練習も兼ねてるから許して…
新たな疑問(今後の課題)
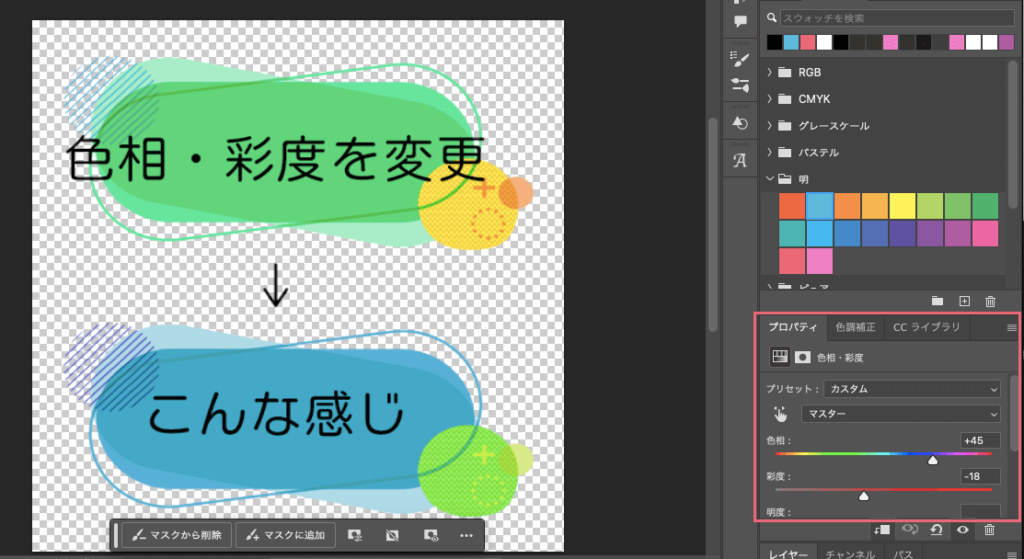
色の変更ってどうやるんだろ?!?!?!?!
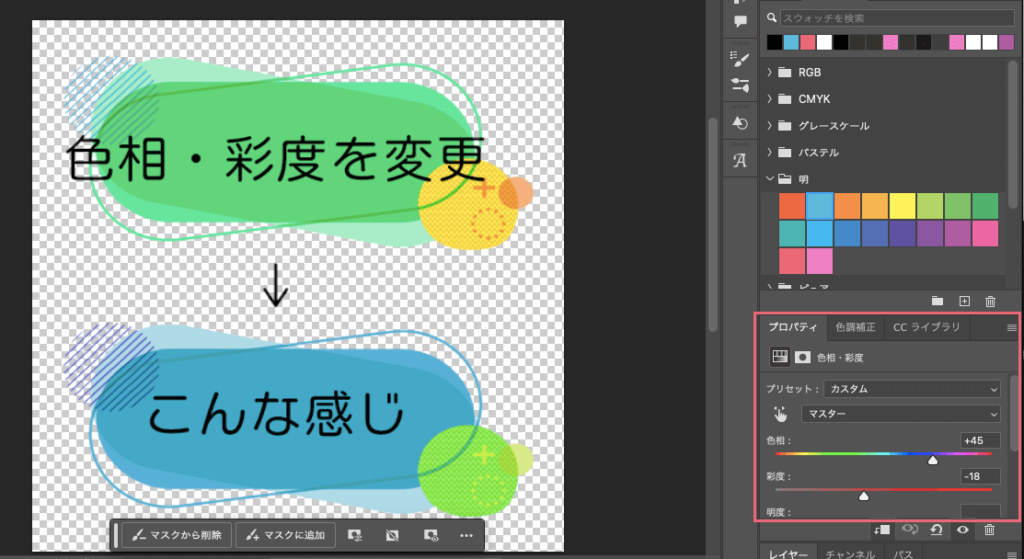
今回使用した素材に関しては「色相・彩度」をいじればある程度の色変更は可能ということがわかりました。
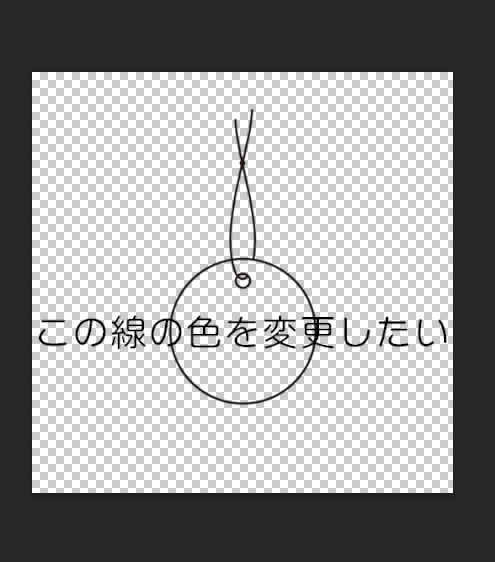
でも、黒い線の素材(線画っていうのかな?ふきだしとかサンバーストとかいっぱいダウンロードした)はどうやって色を変えたらいいんでしょう…?
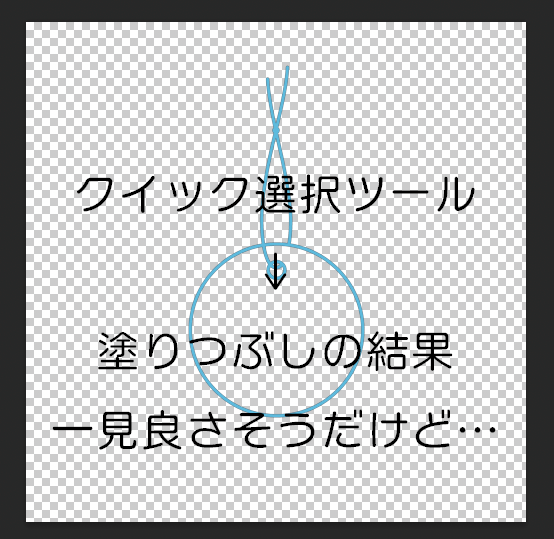
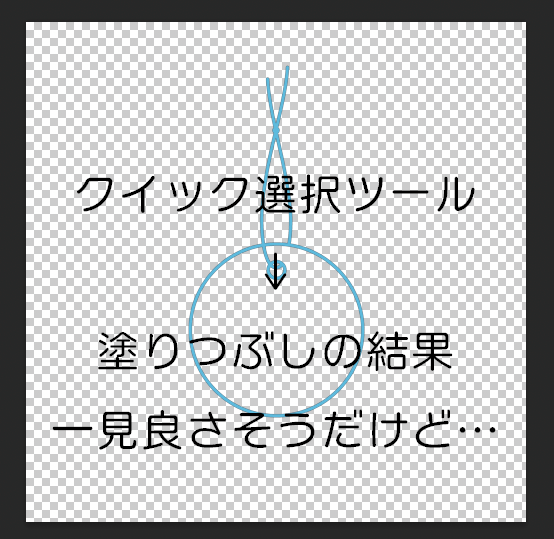
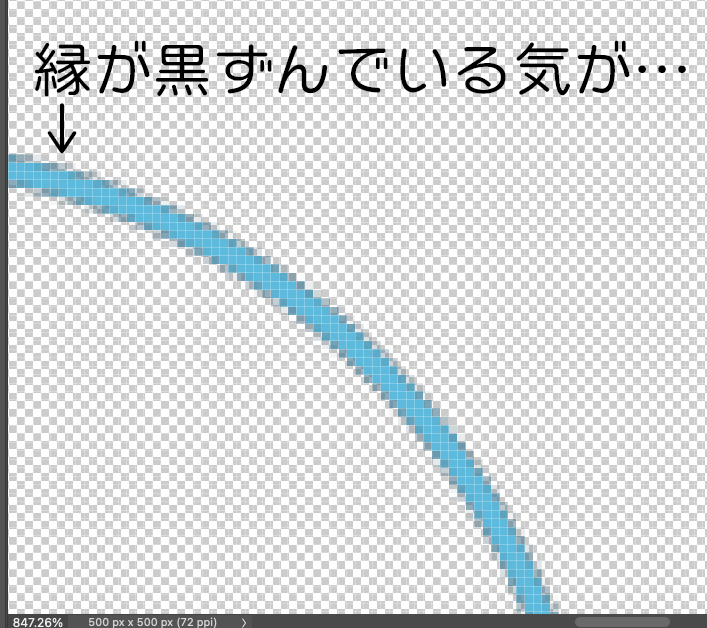
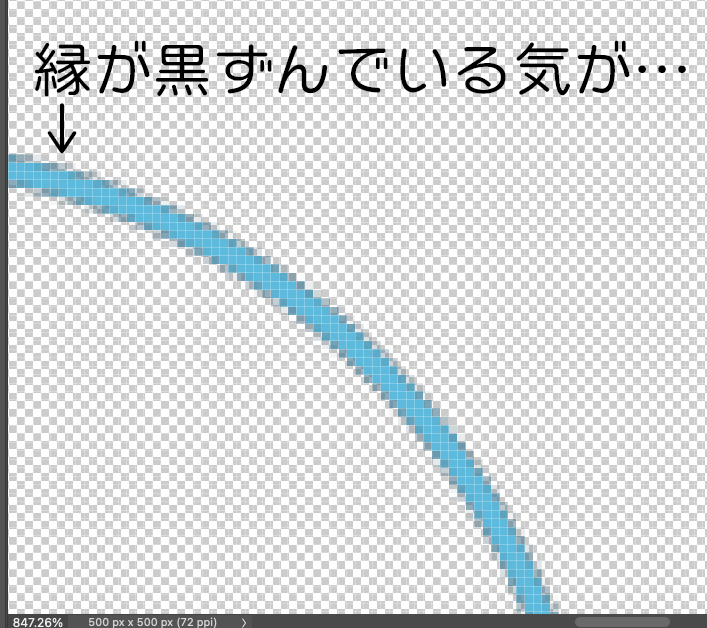
「クイック選択ツールとかで対象を選択→塗りつぶし」しても、ベクタデータじゃないから輪郭が若干ぼやけてて
黒い部分が残っちゃうんですよね…要研究だな〜











イラレ…イラレが必要なのか…?



落ち着け
当面の課題は「素材の色変更方法を見つける」ですね。
調べ方がよくないのか、フォトショで色変更するっていう方法がなかなか見当たらなくて…もしかしたら見逃しているだけかもしれませんが…。
P.S. 解説本も買ったよ
あまりに多機能すぎるPhotoshop。
全然使いこなせないから解説本が欲しいわ〜という話を前回チラッとしたんですが
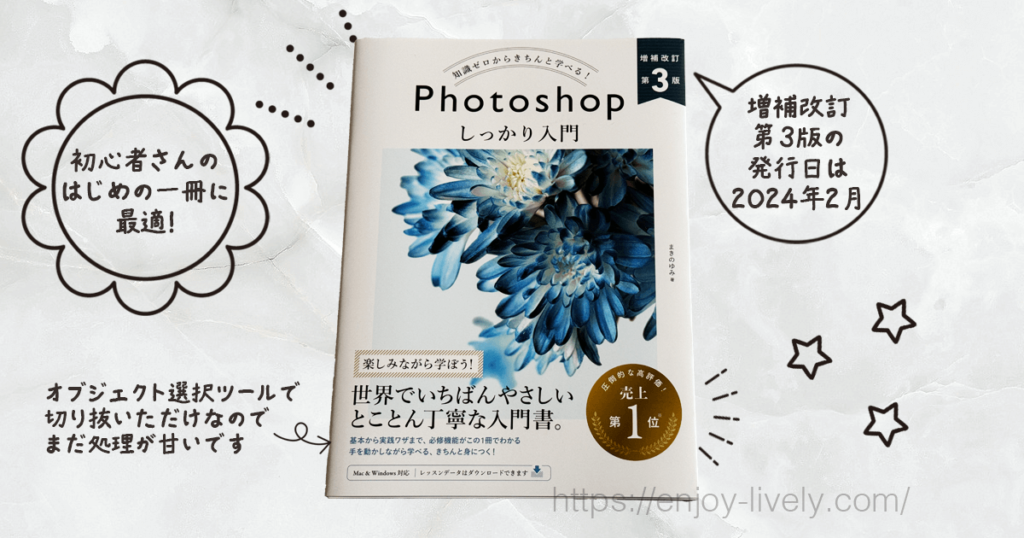
本屋さんで実際に中身を見て買ってまいりました!


- 2024年1月1日現在の最新版である Photoshop2024 を基に構成されている
- 各ツールやパネルの説明など、初歩の初歩からの解説がありがたい(もちろんフルカラー)
- 圧巻の256ページ、読み応えあり。Tipsやコラムも参考になる
- 解説に使用されている画像のデータはダウンロード可能なので、実際に自分で同じように編集できる
内容盛りだくさん!Photoshopに初めて触れる人にオススメです!
重箱の隅をつつく程度の「ちょっと気をつけてね」は以下の2点です。スルーしちゃってもいいレベル。
- 解説で使用されているOSはMac
-
Windowsだと画面の見え方がちょっと違うかもしれません。(あまみやはMacユーザー)
とはいえ、「Mac&Windows対応」の解説本なので問題はないと思います。ショートカットキーはMacとWindowsどちらの記載もあるので安心です。
- たまに画像内のカーソル形状がわかりにくい(見えづらい)
-
例えば「ここらへんにカーソルを合わせると回転モードになるよ(意訳)」と書かれている部分があるのですが、サンプルの画像が暗いせいか、カーソル(黒色)が埋没してしまい見えにくいことがありました。(視力のせいかも?!?!)実際自分でやってみるとわかるので気にしなくていいかも。
あまみやのフォトショ理解度、
パス???スマートオブジェクト????クリッピングマスク?????(゚Д゚≡゚Д゚)???
みたいなレベル(機能がマジでわからん)なので、そこをしっかり解説してもらえるのは非常にありがたいです。
一回通しで全部読んで、その後は必要な部分だけおさらいとして読みます。現在、2/3くらいまで読みました。



知恵熱でそう















コメント