WordPressの有料テーマ、SWELL。
初代ブログから移管するタイミングで、当ブログも利用を開始しました。
有料テーマを購入するのは初めてだったのでドキドキしましたが、初心者でもカスタマイズしやすいので大変気に入っています。
今回、サイト型トップページにカスタマイズするにあたり、参考にさせていただいたブログを紹介します。

いつもお世話になっております!ありがとうございます!



ここで言っても
そもそもサイト型トップページとは?
WordPressのデザインには、大きく分けてブログ型とサイト型の2種類があります。
ブログ型


ブログといえば、「アメーバブログ」や「はてなブログ」、「fc2ブログ」あたりが有名でしょうか。あんな感じです。(雑!)



昔fc2ブログ使ってたよ〜!なつかし〜
記事の一覧が並ぶ、デフォルトの形式です。生まれたままの姿。(語弊あり)
新しい記事から順に表示され、記事数が増えていくと、記事一覧のページ数も増えていきます。
- カスタマイズ不要で、すぐに使い始められる
- 記事数やカテゴリ数が少ないブログにおすすめ
- メインが日記やニュース記事のブログにおすすめ(時系列のほうが読みやすいため)
初心者向きのデザイン
日付が古い記事はどんどん後ろに流れていってしまうので、記事数が多くなってきたブログだと、何ヶ月あるいは何年も前の記事を探そうとするとちょっと大変です。



ぱっと見で欲しい情報に辿り着けないかもしれないね



日参してくれるファンがいるブログなら問題ないのかも!
サイト型


「固定ページ」をブログのトップページとして表示させる形式です。
トップページをイチから作成することになるので、記事の配置などを自分の好みのデザインにすることが可能です。
これにより、ブログの特色を出しやすくなるため、他のブログとの差別化を図ることができます。
例えば…
- ピックアップ記事を目立たせるデザインに
- カテゴリごとの記事や、人気記事一覧を作成
- 新着記事エリアを作成して、時系列でもわかりやすく
訪問者が見やすいトップページづくりが可能
逆にいうと、「あれもこれも!」とトップページに情報を詰め込みすぎると、かえってごちゃごちゃしてしまうので「何を優先して表示するか」を考えることが大切です。



自分で言っといてアレだけど…
うちのブログもごちゃごちゃしてる気がする…
個人的な所感でいいますと、記事数が増えてきたり、他のブログを見たりしているうちに「おしゃれなデザインにしたい!!」「カスタマイズしたい…!!」という欲求が出てきます。(n=わたし)
そうして足を踏み入れる「サイト型トップページカスタマイズ」沼。
これが楽しいのよね〜。(センスないけど)



沼て。



自分のやりたいデザインが形になったときの快感ってあるよね!
サイトの運営歴こそ長いですが(詳しく知りたい場合はこちら)WEBデザインとかコーディング(プログラミング?)を学んできたわけではないので、一人でカスタマイズするには知識に限界があります。
そしたらどうするか?まあとりあえずググるよね。
さすが2024年の国内シェア率No.1※のSWELL、解説やカスタマイズ方法が載っているブログがたくさんあります。ありがたいことです…。
※ソース:WP-Search公式ブログ
そんな神々の厳選ブログ紹介は次項から!例によって順不同です。
ブログ一覧
「たった3つしかないの?」と思うことなかれ。
この3サイトを熟読すれば、人並み(以上)のサイト型トップページができちゃいます!
やさしんぷるデザイン
運営者:くうかさん
もうね、解説がわかりやすい。最高。
特にメインページの作り込み方は、新着エリア・コンセプトエリアなどエリアごとに分かれた解説がありがたいです。



自分がこのレベルに到達するまでには時間がかかりそう
「投稿リストで1番最初の記事を非表示にする方法」を参考にさせていただきました。
モフデザイン


運営者:もふこさん
ブログ参考デザイン集を見るだけでも勉強になります。難易度も三段階で表記されているので、初心者でもカスタマイズに挑戦しやすいです。
また、Canva公式クリエイターでもあるもふこさん。Canvaの使い方解説はもちろんのこと、Canvaでテンプレートを発表されています。(無料で使用できるテンプレもあり)
WebNote+


運営者:さとしんさん
基礎の基礎、Wordpressの始め方から丁寧に解説されています。他テーマからの移行手順も載っているので、困ったらこのサイトを見ればOK!
SWELLを利用したサイト集もデザインの参考になりますよ!



みんなセンスあってすごい!
うちのブログもまだまだ改良の余地がありそう
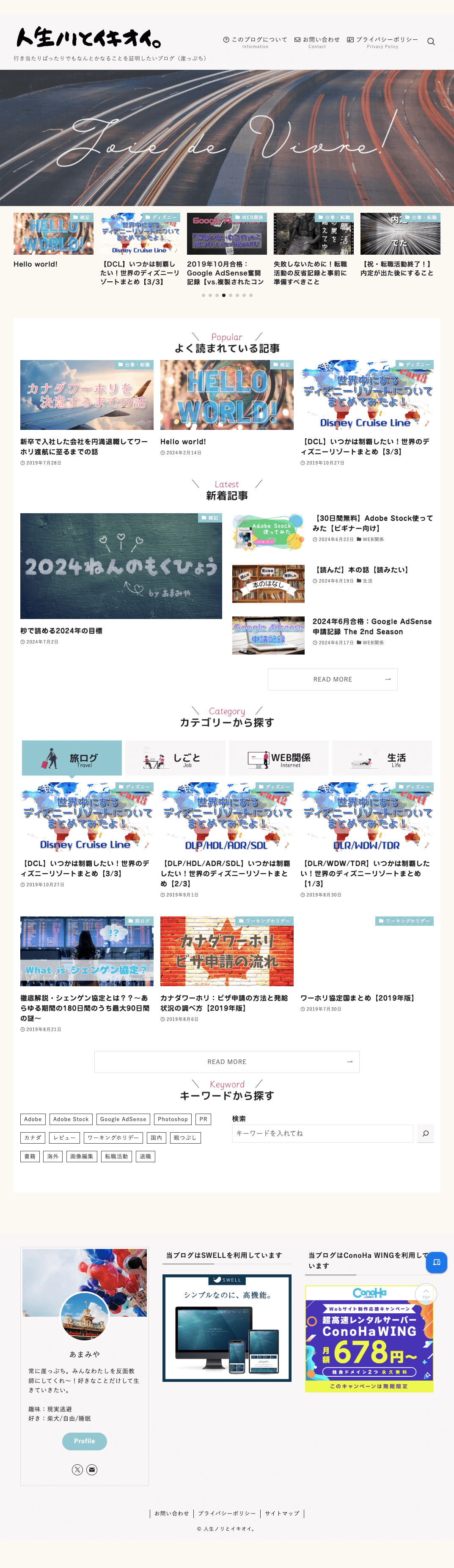
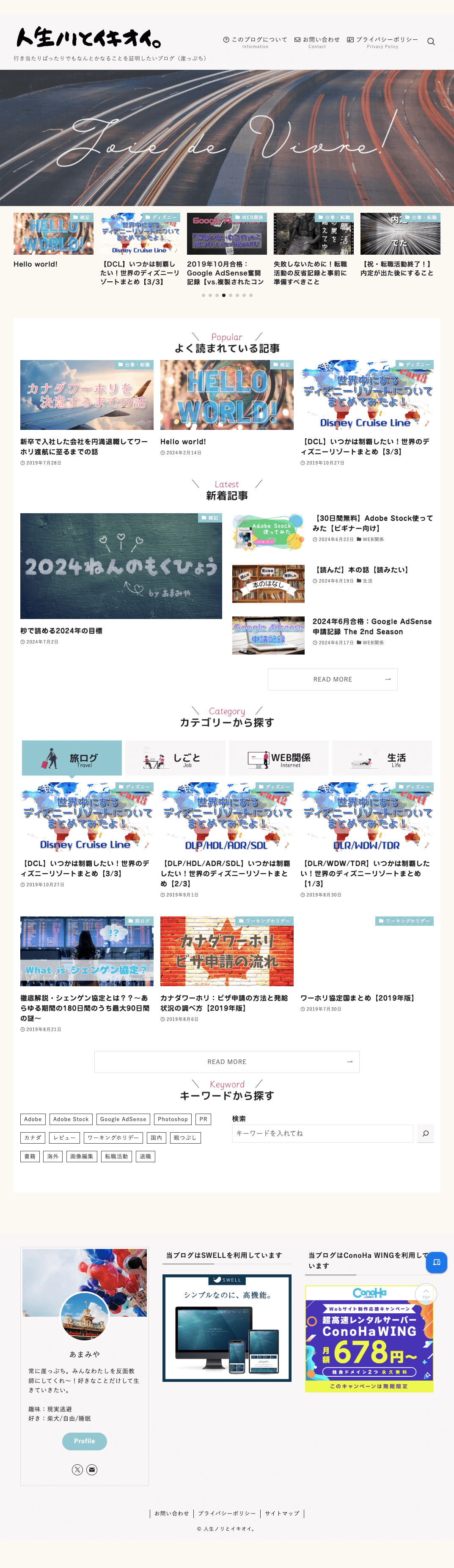
現在のブログデザイン


余分なものが写ってたり、かと思えばサムネが写ってなかったり、中途半端な出来のスクショですが許してください。
改善点は色々とあるんですが、思い出として残しておきます。



ここから伸びてくから!多分!
当ブログはSWELLを利用しています















コメント